Many people around the world use the same 2-3 programs all day long. And yet, many of them could be much more productive, if they spent a little time to learn and customize their applications.
In this tutorial I will show you, how you can speed up your modeling workflow by customizing the Viacad user interface (UI) to your liking.
So, what is
important for a good UI? One vital factor is space. Especially people with
small screens want to keep as much of the available space as modeling area. On
the other hand, having many toolboxes and features on the screen leads to fewer
(unnecessary) clicks, which improves your speed of working.
So, if you are tired of tear-away toolboxes and clicking around like a maniac,
keep on reading…
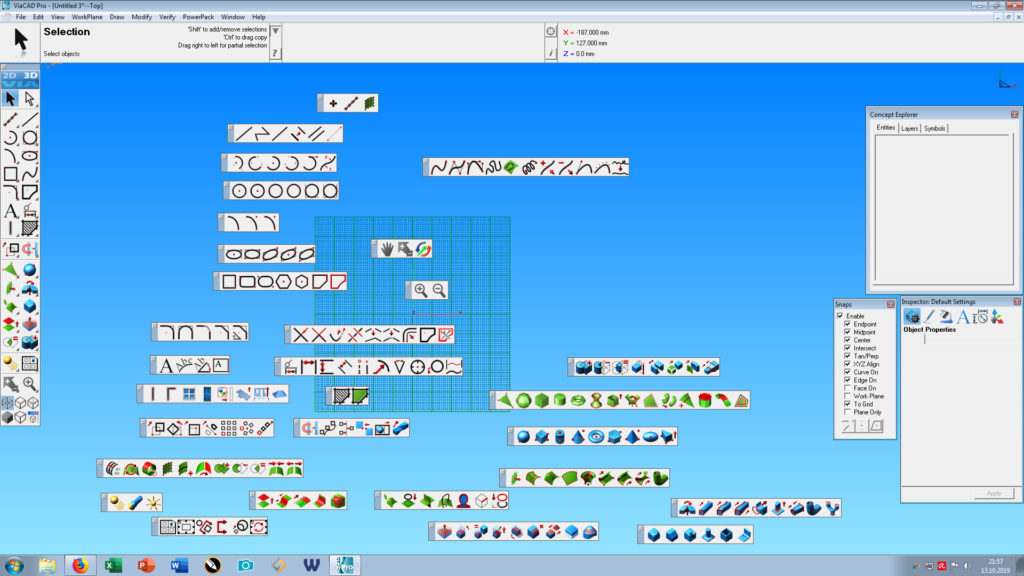
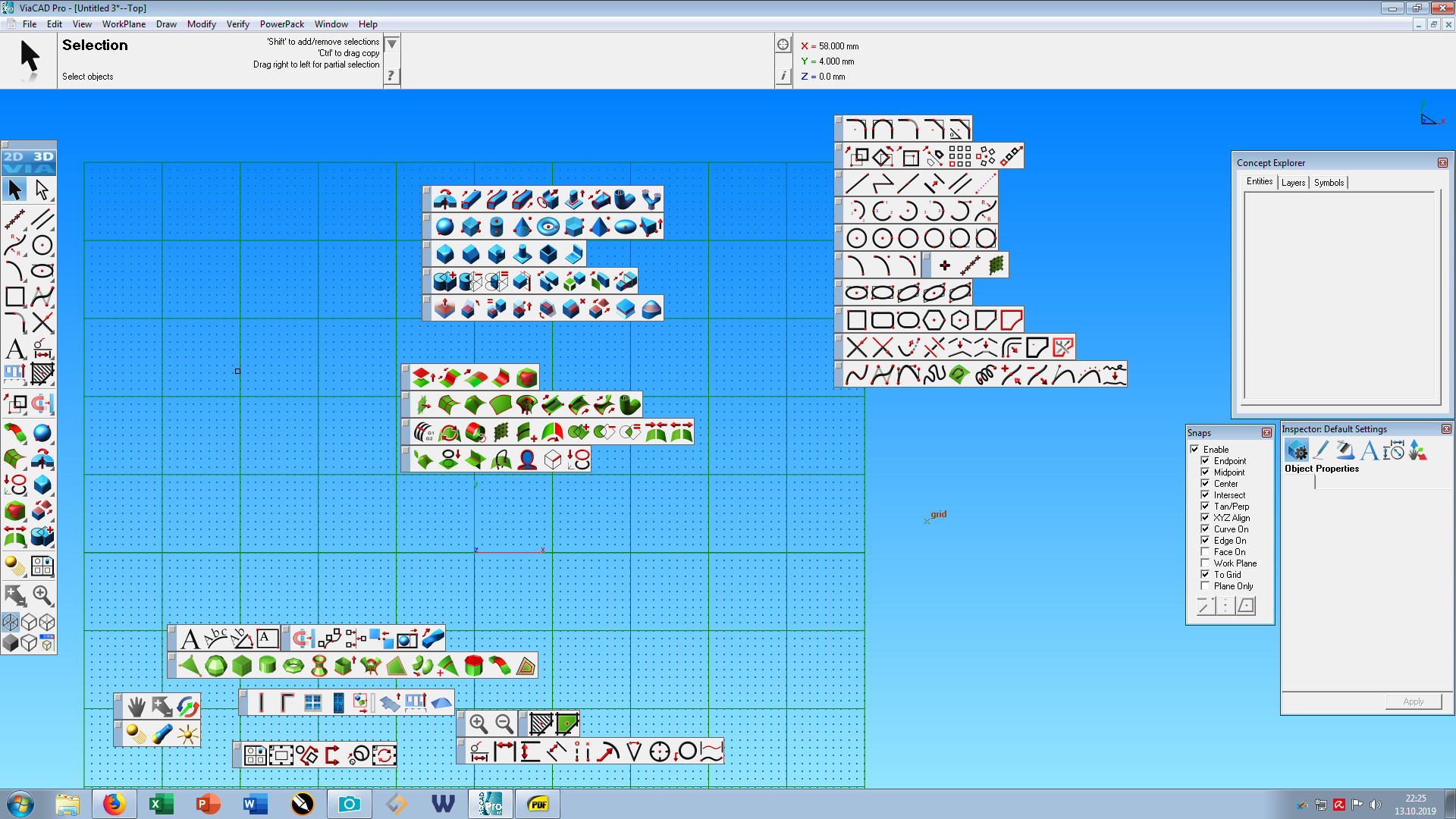
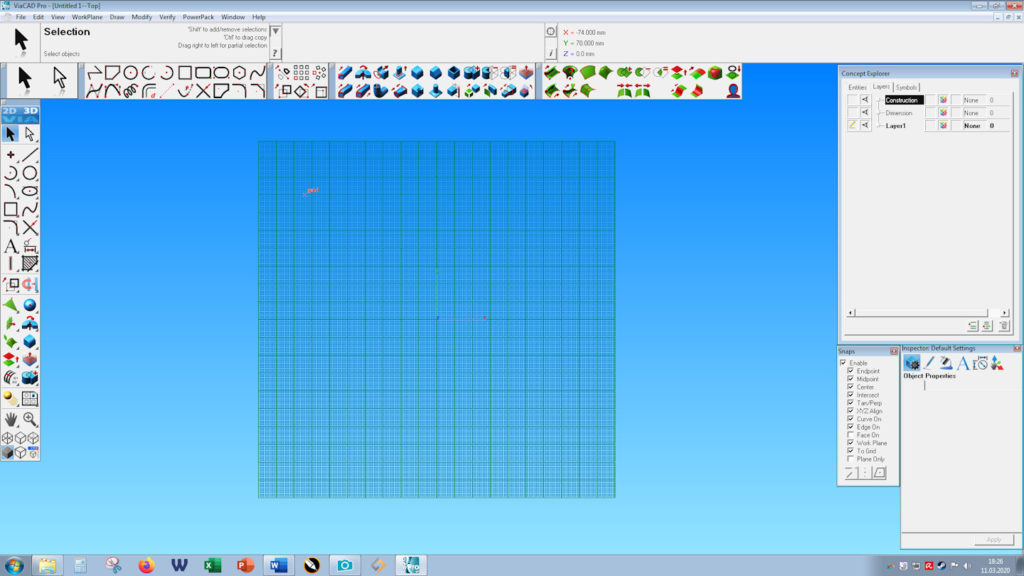
To start, open Viacad or Sharkcad. Then, tear of or open every toolbar available and move it into your workspace (Yes, EVERY toolbar). Depending on which version of Viacad/Sharkcad you use, it should look more or less like this:

Once that’s done, group all those toolbars on-screen. Put all the solid features to one place, mesh features to another and so on.

Now before we continue this tutorial, you might want to have an in-depth look at all those features. It’s quite possible you find a few features you didn’t even know existed. Maybe there’s even 1 or 2 feature you could use in your daily work.
Now that your computer screen is littered with features, take a screenshot. Print it out and get yourself a hot cup of coffee. You deserve it! Take the printed screenshot and cross out every feature you don’t need. At the end, only your most-used features should remain. Remember, every feature is still available from the main toolbar or the menu bar, so don’t worry about removing too many features.
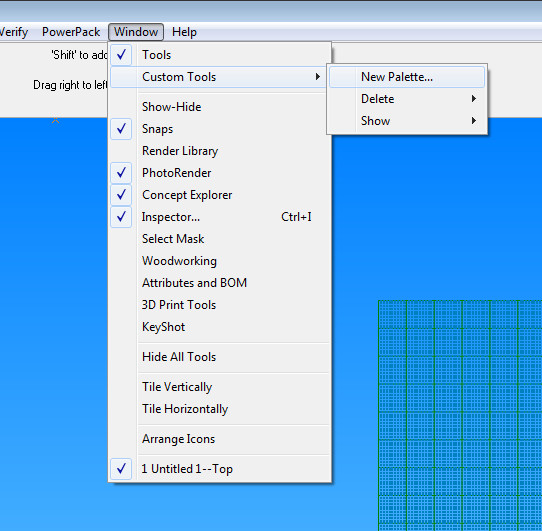
Back in Viacad it is time to create the new toolbars. Go to Window -> Custom Tools -> New palette, to create a new toolbar.


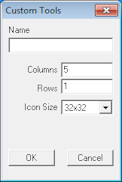
You are completely free how many rows and columns of icons you want and how big these icons should be. The absolute maximum is 50 features per toolbar, but you probably won’t need that many. I recommend to make a about 3-5 toolbars that cover all the different fields (All solid tools in one menu, all surface tools in another, etc.). Count how many features you need in each toolbar and adjust them however you like them. As soon as you have created these empty toolbars, you can fill them with the desired features by rightclick-dragging them from a standard toolbar to your own custom toolbar.
All you have to do now is putting these custom toolbars at the desired place of your screen and enjoy your new workspace. In the picture below you see my personal workspace.
Every important feature ist just one simple click and yet the workspace still looks very neat and tidy.

Alright, we’re done. Time to get another cup of coffee